javascript와 jquery 날코딩 조합으로 테이블에 서버에서 받은 데이터를 바인딩 해봅시다.
UI프레임웍을 제공하지 않는 프로젝트에서 최소한의 도구를 가지고 제이쿼리와 날코딩조합으로 접근해 보았습니다.
서버에서 데이터를 가져와서 html의 table tr행에 표현해 주려고 합니다.
구조는 아래와 같습니다.
1. 서버에서 json기반의 데이터를 받았습니다.
- 만약 서버에서 받은 데이터가 json형태가 아니라면 별도록 서버데이터 가공이 필요합니다.
//서버에서 받은 json데이터
var rs = [
{"idx":"1", "name":"이제니", "id":"m001", "pwd":"11"}
, {"idx":"2", "name":"안유진", "id":"m002", "pwd":"22"}
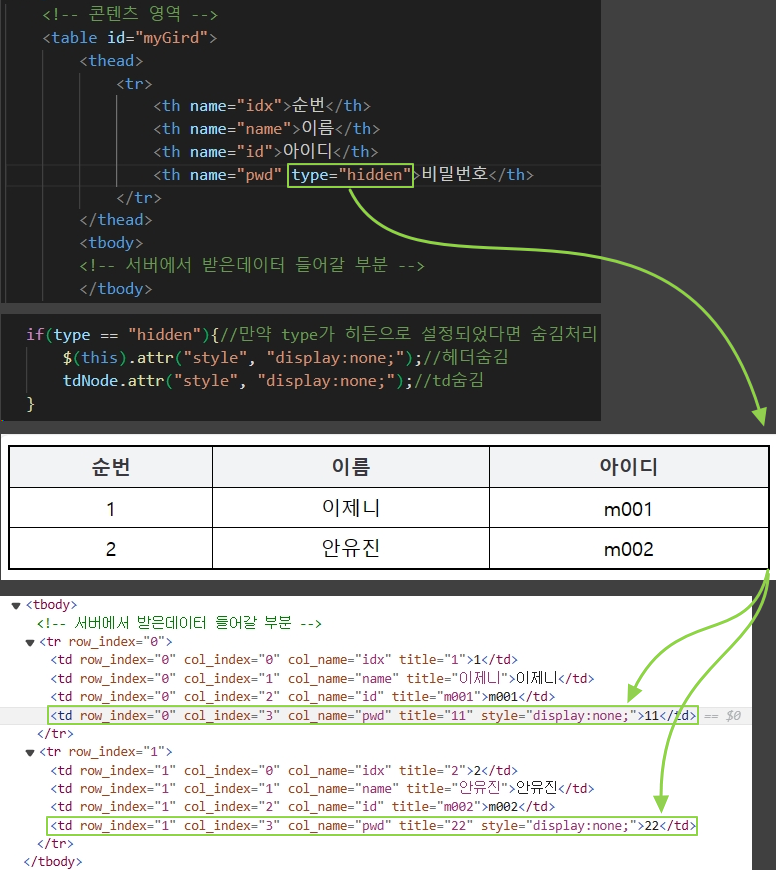
];2. head의 th태그의 name속성과 json데이터의 속성명을 매핑
- th의 name와 json의 속성을 매핑해서 스크립트를 통해서 tr td를 생성후 tbody에 append해줍니다.
- 생성된 td에 보이는 {row_index, col_index, col_name...}등의 속성은 기본으로 제공되는 속성은 아니지만 스크립트를 통해서 커스텀하게 생성해준 속성입니다. 필요하다면 자유롭게 추가하시면 됩니다.

3. 데이터는 보유하고 싶은데 컬럼(열)은 숨기고 싶은경우 - 비밀번호 행 숨김처리
- pwd열의 경우 type를 hidden으로 지정했습니다. 출력해보면 4번째 행은 화면에 보이지 않지만 소스보기를 했을때 데이터는 포함하고 있기때문에 스크립트에서 참조할수 있습니다.

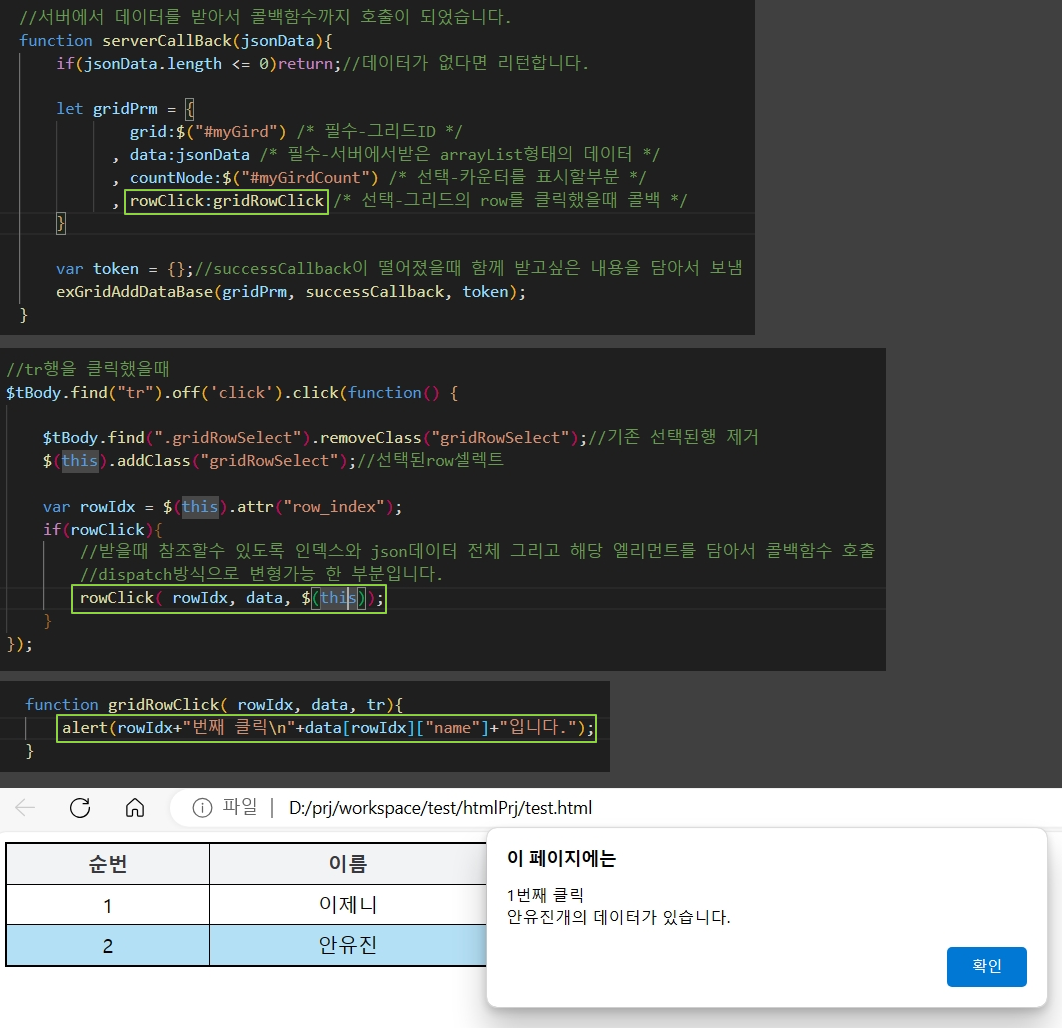
4. 마우스 클릭 셀렉션처리
- tr 행에 마우스를 클릭했을때 셀렉션 처리를 합니다.

5. 마우스 클릭 이벤트 처리

6. 전체소스코드 확인
<!doctype html>
<html lang="ko">
<head>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<meta charset="UTF-8">
<title>HTML5 Document type</title>
<!-- 기본스타일 -->
<style>
table{
width:50%;
border:2px solid; border-collapse: collapse; text-align: center;
}
th, td{
border: 1px solid black;
padding: 5px 5px;
}
th{
background-color: #F1F3F4; color: rgb(56, 56, 62);
}
.gridRowSelect{
background-color: rgb(180, 224, 246);
}
</style>
<!-- 스크립트 -->
<script>
//서버에서 받은 json데이터
var rs = [
{"idx":"1", "name":"이제니", "id":"m001", "pwd":"11"}
, {"idx":"2", "name":"안유진", "id":"m002", "pwd":"22"}
];
$(function(){
serverCallBack(rs);
});
//서버에서 데이터를 받아서 콜백함수까지 호출이 되었습니다.
function serverCallBack(jsonData){
if(jsonData.length <= 0)return;//데이터가 없다면 리턴합니다.
let gridPrm = {
grid:$("#myGird") /* 필수-그리드ID */
, data:jsonData /* 필수-서버에서받은 arrayList형태의 데이터 */
, countNode:$("#myGirdCount") /* 선택-카운터를 표시할부분 */
, rowClick:gridRowClick /* 선택-그리드의 row를 클릭했을때 콜백 */
}
var token = {};//successCallback이 떨어졌을때 함께 받고싶은 내용을 담아서 보냄
exGridAddDataBase(gridPrm, successCallback, token);
}
//추천 : 공통스크립트로 따로 빼셔야 합니다.
function exGridAddDataBase(gridPrm, callback, token){
var $grid = gridPrm.grid;
let $tBody = $grid.find("tbody");
let $tHead = $grid.find("thead th[name]");
let data = gridPrm.data;
let rowClick = gridPrm["rowClick"];
let $tr = $("<tr></tr>");//복제할 견본이 되는 tr
let $td = $("<td></td>");//복제할 견본이 되는 td
data.forEach((item, i) => {//서버에서 받은 데이터만큼 루프
let trNode = $tr.clone();//행이 될 tr견본 복제
trNode.attr("row_index", i);//행인덱스 속성부여
$tHead.each(function(index) {//헤더의 컬럼수 만큼 루프
let key = $(this).attr("name"); //thead의 th의 name값
let type = $(this).attr("type");//td의 타입 checkbox, inputText...
let tdNode = $td.clone();//td견본 복제
tdNode.attr("row_index", i);//행 인덱스
tdNode.attr("col_index", index);//컬럼 인덱스
tdNode.attr("col_name", key);//컬럼명
tdNode.attr("title", item[key]);//마우스올렸을때 툴팁
tdNode.text(item[key]);//td에 표시될 내용
//... 필요할것 같은 속성들을 자유롭게 만들어서 추가
if(type == "hidden"){//만약 type가 히든으로 설정되었다면 숨김처리
$(this).attr("style", "display:none;");//헤더숨김
tdNode.attr("style", "display:none;");//td숨김
}
//... 필요시 더 많은 로직추가
trNode.append(tdNode);//열을 행에 추가 (tr에 td추가)
});
$tBody.append(trNode);//trNode
});
//tr행을 클릭했을때
$tBody.find("tr").off('click').click(function() {
$tBody.find(".gridRowSelect").removeClass("gridRowSelect");//기존 선택된행 제거
$(this).addClass("gridRowSelect");//선택된row셀렉트
var rowIdx = $(this).attr("row_index");
if(rowClick){
//받을때 참조할수 있도록 인덱스와 json데이터 전체 그리고 해당 엘리먼트를 담아서 콜백함수 호출
//dispatch방식으로 변형가능 한 부분입니다.
rowClick( rowIdx, data, $(this));
}
});
//모든생성이 끝났을때
if(callback){
//생성이 완료된 시점에 서버에서 받았던 전체 data와 사용자가 보낸 token데이터를 함께 실어서 보냅니다.
callback( data, token);
}
//열을 클릭했을때, input입력했을때, 체크박스 체크했을때... 다양하게 이벤트를 추가하시면 됩니다.
}
function gridRowClick( rowIdx, data, tr){
alert(rowIdx+"번째 클릭\n"+data.length+"개의 데이터가 있습니다.");
}
function successCallback(data, token){
alert("생성완료");
}
</script>
</head>
<body>
<!-- 콘텐츠 영역 -->
<table id="myGird">
<thead>
<tr>
<th name="idx">순번</th>
<th name="name">이름</th>
<th name="id">아이디</th>
<th name="pwd" type="hidden">비밀번호</th>
</tr>
</thead>
<tbody>
<!-- 서버에서 받은데이터 들어갈 부분 -->
</tbody>
</table>
</body>
</html>
By. 유목민 알폰스 - Nomadic Alphonse
'Other' 카테고리의 다른 글
| wordpress 스킨작업 가능하도록 리눅스 FTP구축 (2) | 2023.11.26 |
|---|---|
| 002. 제이쿼리 날코딩 조합 - 테이블 행에 선택 체크 박스 추가 (3) | 2023.11.11 |
| 윈도우에서 마법같은 치트기로 업무효율 높여보세요 {유목민 알폰스} (1) | 2023.11.05 |
| 윈도우에서 사용할수 있는 무료 영한 번역기 {유목민 알폰스} (2) | 2023.11.05 |
| 티스토리 관리자에서 설정한 파비콘이 적용되지 안될때 해결방법 {유목민 알폰스} (3) | 2023.11.05 |
