티스토리의 관리자 모드에서 파비콘을 설정했는데 적용이 절반은 되었고 절반은 되지 않았습니다.
구글 크롬 브라우저에서는 잘 적용이 되었지만 MS 엣지 브라우저에서는 파비콘 표시가 되지 않았습니다.
- 아래는 {유목민 알폰스} 티스토리에 적용할 파비콘(ICON)입니다.

분명 이렇게 관리자 모드를 통해서 파비콘을 등록하였습니다.

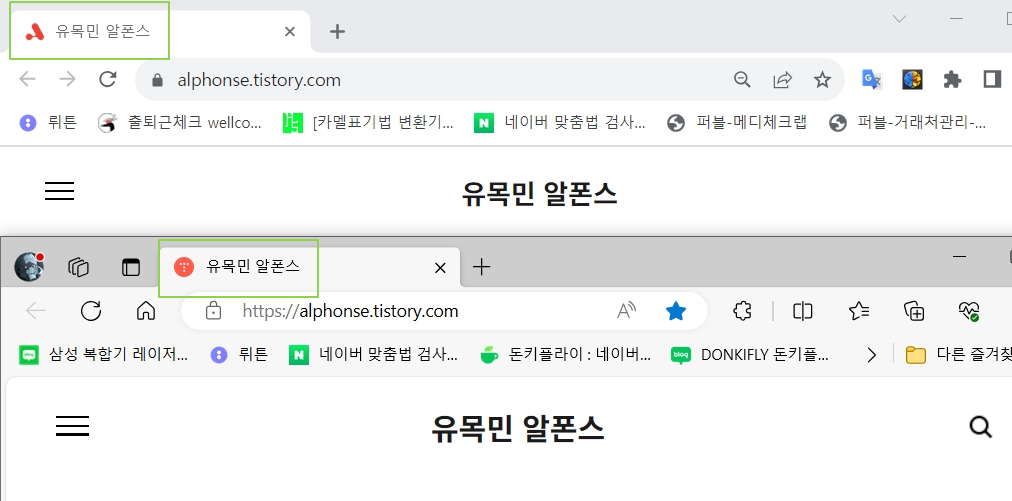
크롬과 엣지 브라우저를 동시에 띄워 놓고 보면 결과는 아래와 같습니다.
동일한 URL로 접속했지만 위쪽의 크롬브라우저에서만 등록한 파비콘이 설정되었습니다.
2개의 브라우져 모두 캐시삭제까지 완료했지만 엣지에서는 표시가 되지 않았습니다.

이렇게 해결했습니다.
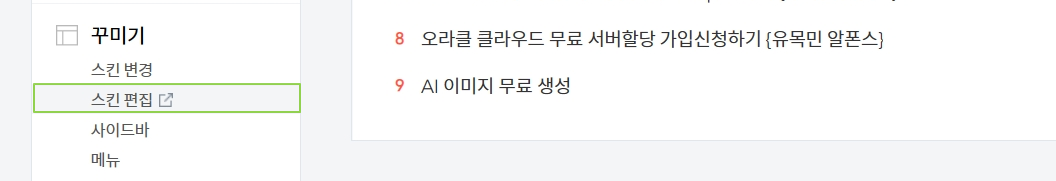
티스토리의 관리자 모드 > 좌측의 스킨편집 메뉴

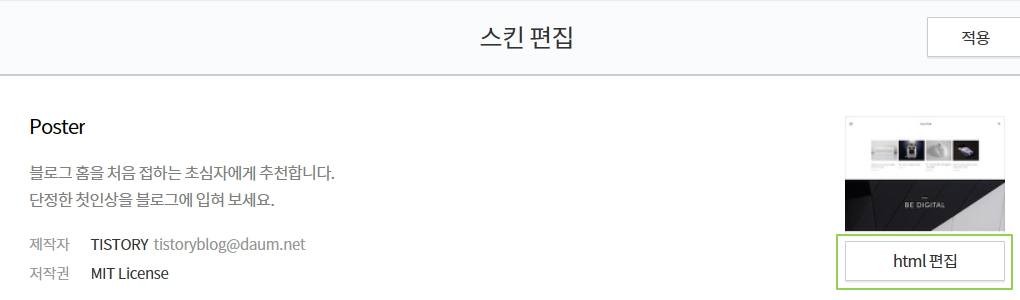
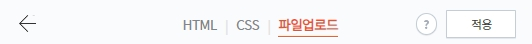
우측의 HTML편집 버튼을 클릭합니다.

파일업로드탭으로 이동합니다.

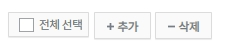
하단의 추가 버튼을 클릭해서 아이콘파일을 추가합니다.

추가된 아이콘 파일에서 우클릭 하고 링크 주소를 복사합니다.

<link rel="shortcut icon" href="https://tistory4.daumcdn.net/tistory/746532132232/skin/images/icon48.ico">
이렇게 주소가 복사 되었습니다. 이 부분을 자신의 티스토리 스킨 HTML소스코드의
<head> - 시작부분
</head> - 끝나는 부분
시작 부분과 끝나는 부분 사이에 넣어줘야 합니다.
주황색 표시 부분이 코드를 붙여 넣은 부분입니다. 코드를 삽입하고 적용버튼을 클릭해서 스킨에 적용합니다.

잘 적용이 되었는지 확인해 봅니다.
두 개의 브라우저 모두 적용한 파비콘이 잘 보이는 것을 확인했습니다.

파비콘 만들기 및 적용하기 참조
블로그나 카페접속시 주소표시줄에 나만의 유니크한 아이콘 파비콘 표시하기 {유목민 알폰스} (tistory.com)
블로그나 카페접속시 주소표시줄에 나만의 유니크한 아이콘 파비콘 표시하기 {유목민 알폰스}
블로그나 카페에 접속했을 때 상단에 보이는 주소표시줄에 기본으로 제공하는 아이콘 말고 나만의 유니크한 아이콘을 표시해 봅시다. 이미지 편집이 가능합니다. 포토샵 또는 이미지 편집툴로
alphonse.tistory.com
By. 유목민 알폰스 - Alphonse Elric
'Other' 카테고리의 다른 글
| 윈도우에서 마법같은 치트기로 업무효율 높여보세요 {유목민 알폰스} (1) | 2023.11.05 |
|---|---|
| 윈도우에서 사용할수 있는 무료 영한 번역기 {유목민 알폰스} (2) | 2023.11.05 |
| 블로그나 카페접속시 주소표시줄에 나만의 유니크한 아이콘 파비콘 표시하기 {유목민 알폰스} (1) | 2023.11.04 |
| AI 이미지 무료 생성 (1) | 2023.11.04 |
| 강력한 Linux SSH 접속도구 모바엑스텀을 소개합니다. {유목민 알폰스} (1) | 2023.11.03 |
