테이블 행 TR태그에 출력된 내용들을 선택하고 추출해서 사용하기 위해 먼저 다중선택이 가능하도록 체크박스를 추가해 보도록 하겠습니다.
서버에서 데이터를 가져와서 table의 tr태그로 append 하는 부분은
{001. 제이쿼리 날코딩 조합 - 테이블에 데이터 바인딩} 지난 포스팅을 참조하세요.
001. 제이쿼리 날코딩 조합 - 테이블에 데이터 바인딩
javascript와 jquery 날코딩 조합으로 테이블에 서버에서 받은 데이터를 바인딩 해봅시다. UI프레임웍을 제공하지 않는 프로젝트에서 최소한의 도구를 가지고 제이쿼리와 날코딩조합으로 접근해 보
alphonse.tistory.com
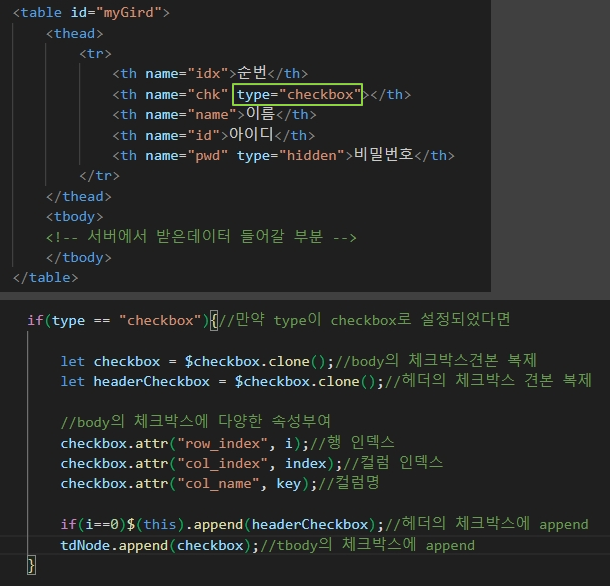
1. 테이블에 append 된 tr td를 확인합니다.

2. 행을 다중으로 선택하거나 해제할 수 있는 체크박스를 구현합니다.

- 체크박스 관련 구현

- 체크박스에 이벤트추가

서버에서 데이터를 받아서 테이블에 바인딩하고 체크박스를 구현해서 다중행 선택까지 가능하게 구현해 보았습니다.
다음 포스팅은 테이블의 내용을 좀 더 디테일하게 컨트롤하기 위해서 자바스크립트 객체로 변환해 보도록 하겠습니다.
[ 전체 소스코스 ]
- 소스가 길어보일수 있지만 실제 공통부분을 따로 분리하고 나면 실제 화면소스코드는 별로 길지 않을 것입니다.
<!doctype html>
<html lang="ko">
<head>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<meta charset="UTF-8">
<title>HTML5 Document type</title>
<!-- 기본스타일 -->
<style>
table{
width:50%;
border:2px solid; border-collapse: collapse; text-align: center;
}
th, td{
border: 1px solid black;
padding: 5px 5px;
}
th{
background-color: #F1F3F4; color: rgb(56, 56, 62);
}
.gridRowSelect{
background-color: rgb(180, 224, 246);
}
</style>
<!-- 스크립트 -->
<script>
//서버에서 받은 json데이터
var rs = [
{"idx":"1", "name":"이제니", "id":"m001", "pwd":"11"}
, {"idx":"2", "name":"안유진", "id":"m002", "pwd":"22"}
];
$(function(){
serverCallBack(rs);
});
//서버에서 데이터를 받아서 콜백함수까지 호출이 되었습니다.
function serverCallBack(jsonData){
if(jsonData.length <= 0)return;//데이터가 없다면 리턴합니다.
let gridPrm = {
grid:$("#myGird") /* 필수-그리드ID */
, data:jsonData /* 필수-서버에서받은 arrayList형태의 데이터 */
, countNode:$("#myGirdCount") /* 선택-카운터를 표시할부분 */
, rowClick:gridRowClick /* 선택-그리드의 row를 클릭했을때 콜백 */
}
var token = {};//successCallback이 떨어졌을때 함께 받고싶은 내용을 담아서 보냄
exGridAddDataBase(gridPrm, successCallback, token);
}
//추천 : 공통스크립트로 따로 빼셔야 합니다.
function exGridAddDataBase(gridPrm, callback, token){
var $grid = gridPrm.grid;
let $tBody = $grid.find("tbody");
let $tHead = $grid.find("thead th[name]");
let data = gridPrm.data;
let rowClick = gridPrm["rowClick"];
let $tr = $("<tr></tr>");//복제할 견본이 되는 tr
let $td = $("<td></td>");//복제할 견본이 되는 td
let $checkbox = $('<input type="checkbox" aria-label="체크" data-value-checked="Y" data-value-unchecked="N"/>');//체크박스 견본
data.forEach((item, i) => {//서버에서 받은 데이터만큼 루프
let trNode = $tr.clone();//행이 될 tr견본 복제
trNode.attr("row_index", i);//행인덱스 속성부여
$tHead.each(function(index) {//헤더의 컬럼수 만큼 루프
let key = $(this).attr("name"); //thead의 th의 name값
let type = $(this).attr("type");//td의 타입 checkbox, inputText...
let tdNode = $td.clone();//td견본 복제
tdNode.attr("row_index", i);//행 인덱스
tdNode.attr("col_index", index);//컬럼 인덱스
tdNode.attr("col_name", key);//컬럼명
tdNode.attr("title", item[key]);//마우스올렸을때 툴팁
tdNode.text(item[key]);//td에 표시될 내용
//... 필요할것 같은 속성들을 자유롭게 만들어서 추가
if(type == "hidden"){//만약 type이 히든으로 설정되었다면 숨김처리
if(i==0)$(this).attr("style", "display:none;");//헤더숨김
tdNode.attr("style", "display:none;");//td숨김
}
if(type == "checkbox"){//만약 type이 checkbox로 설정되었다면
let checkbox = $checkbox.clone();//body의 체크박스견본 복제
let headerCheckbox = $checkbox.clone();//헤더의 체크박스 견본 복제
//body의 체크박스에 다양한 속성부여
checkbox.attr("row_index", i);//행 인덱스
checkbox.attr("col_index", index);//컬럼 인덱스
checkbox.attr("col_name", key);//컬럼명
if(i==0)$(this).append(headerCheckbox);//헤더의 체크박스에 append
tdNode.append(checkbox);//tbody의 체크박스에 append
}
//... 필요시 더 많은 로직추가
trNode.append(tdNode);//열을 행에 추가 (tr에 td추가)
});
$tBody.append(trNode);//trNode
});
//tr행을 클릭했을때
$tBody.find("tr").off('click').click(function() {
$tBody.find(".gridRowSelect").removeClass("gridRowSelect");//기존 선택된행 제거
$(this).addClass("gridRowSelect");//선택된row셀렉트
var rowIdx = $(this).attr("row_index");
if(rowClick){
//받을때 참조할수 있도록 인덱스와 json데이터 전체 그리고 해당 엘리먼트를 담아서 콜백함수 호출
//dispatch방식으로 변형가능 한 부분입니다.
rowClick( rowIdx, data, $(this));
}
});
$tHead.find('input[type="checkbox"]').off("click").click(function(){
var child = $tBody.find('tr td input[type="checkbox"]');
if($(this).is(":checked")) {
child.prop('checked', true);
} else {
child.prop('checked', false);
}
});
$tBody.find('tr td input[type="checkbox"]').off("click").click(function(){
//필요시 여기에 파라메타를 받아서 콜백리턴을 구현하거나 dispatch이벤트를 구현할수 있습니다.
console.log("TD안의 체크박스 클릭!");
});
//모든생성이 끝났을때
if(callback){
//생성이 완료된 시점에 서버에서 받았던 전체 data와 사용자가 보낸 token데이터를 함께 실어서 보냅니다.
callback( data, token);
}
//열을 클릭했을때, input입력했을때, 체크박스 체크했을때... 다양하게 이벤트를 추가하시면 됩니다.
}
function gridRowClick( rowIdx, data, tr){
console.log(rowIdx+"번째 클릭\n"+data[rowIdx]["name"]+"입니다.");
}
function successCallback(data, token){
console.log("생성완료");
}
</script>
</head>
<body>
<!-- 콘텐츠 영역 -->
<table id="myGird">
<thead>
<tr>
<th name="idx">순번</th>
<th name="chk" type="checkbox"></th>
<th name="name">이름</th>
<th name="id">아이디</th>
<th name="pwd" type="hidden">비밀번호</th>
</tr>
</thead>
<tbody>
<!-- 서버에서 받은데이터 들어갈 부분 -->
</tbody>
</table>
</body>
</html>
By. 유목민 알폰스 - Nomadic Alphonse
'Other' 카테고리의 다른 글
| 워드프레스 디렉터리별 주요 용도와 특징정리 (2) | 2023.11.29 |
|---|---|
| wordpress 스킨작업 가능하도록 리눅스 FTP구축 (2) | 2023.11.26 |
| 001. 제이쿼리 날코딩 조합 - 테이블에 데이터 바인딩 (1) | 2023.11.11 |
| 윈도우에서 마법같은 치트기로 업무효율 높여보세요 {유목민 알폰스} (1) | 2023.11.05 |
| 윈도우에서 사용할수 있는 무료 영한 번역기 {유목민 알폰스} (2) | 2023.11.05 |
