플러터는 구글의 UI 툴킷으로, Dart 언어를 이용해 다양한 플랫폼의 앱을 개발합니다. Dart는 플러터의 핵심 로직 작성에 사용되며, 플러터는 Dart의 특징을 최대한 활용합니다. 둘은 서로 보완하며 협력하는 관계입니다.
Dart와 Flutter을 모두 사용할수 있는 환경을 구성해 보겠습니다.
2. 내PC - 속성 - 환경변수 - 상단의 PATH추가
D:\prj\flutter\bin

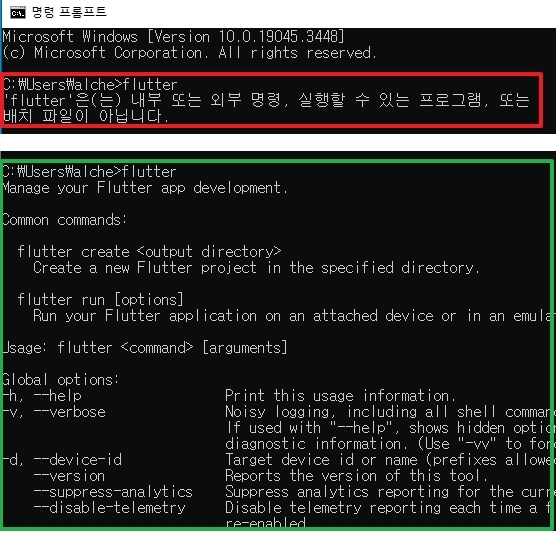
3. CMD창에서 flutter 입력해서 패스 잡혔는지 확인합니다.

Download Android Studio & App Tools - Android Developers
Android Studio provides app builders with an integrated development environment (IDE) optimized for Android apps. Download Android Studio today.
developer.android.com
NEXT… 모두수락...Finish
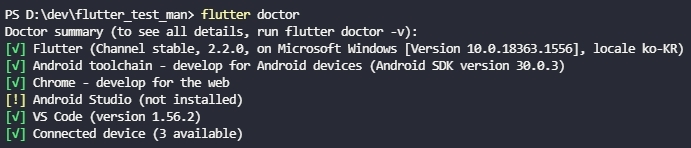
커멘드창을 열어서 flutter doctor을 입력해서 안드로이드스튜디오가 잘 잘 설치되었는지 확인한다.

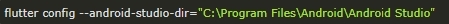
설치를 완료했음에도 [!]Android Studio(not installed)라고 뜬다면 커멘트창에 경로를 명시적으로
입력하여 알려주면 된다. 정상적으로 형광상 체크표시가 떴다면 생략하도 됩니다.

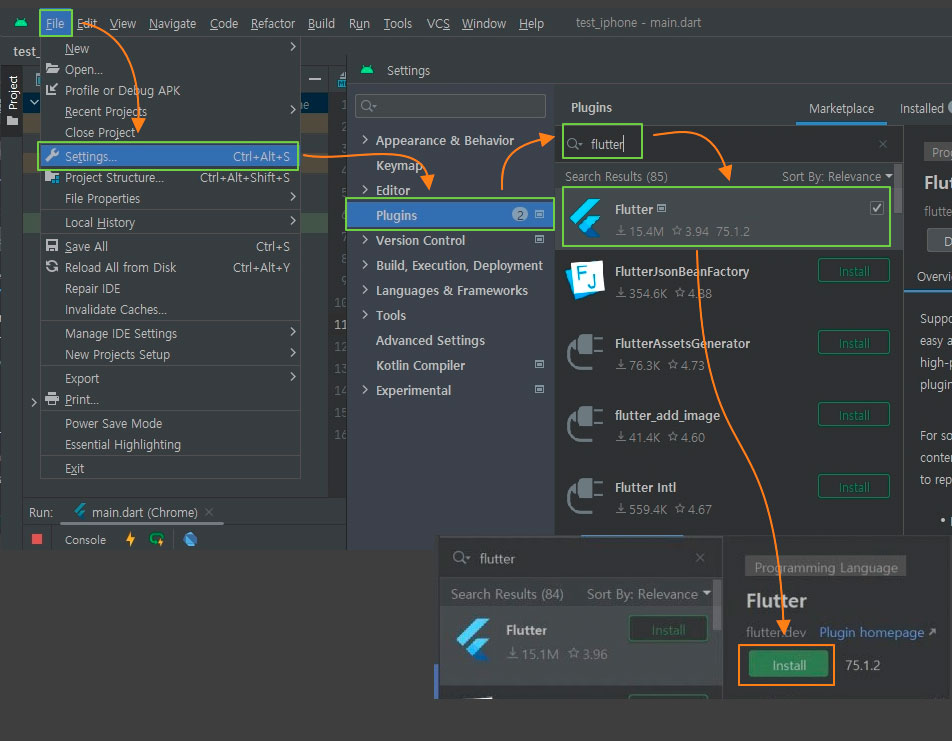
5. 안드로이드 스튜디오에 Flutter플러그인설치

5 - 1. 확인을 위해 안드로이드 스튜디오에 Flutter프로젝트 생성

5 - 2. 윈도우커멘드창 또는 안드로이드 스튜디오의 커멘드 창을 열어서 "flutter doctor" 입력후 설치상태를 확인 합니다.
flutter doctor --android-licenses 를 입력해서 라이센스 문제를 해결해 줍니다.

6) VSCODE다운로드
Visual Studio Code - Code Editing. Redefined
7) VSCODE에 Flutter플러그인설치
좌측의 테트리스블록 모양을 클릭후 Flutter 이라고 입력하고
Flutter플러그인을 설치합니다.


7) 윈도우앱 개발도 함께 진행하고 싶은 경우
윈도 앱 개발을 하지 않을 것이라면 진행하지 않으셔도 되는 부분입니다.
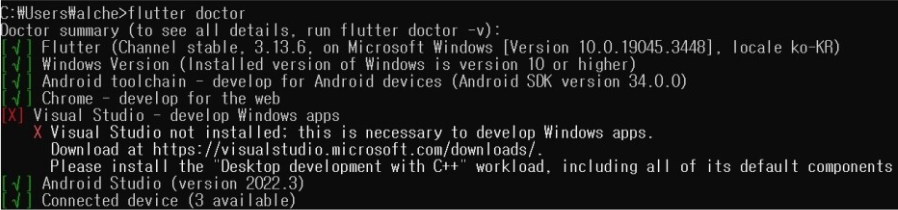
flutter doctor을 command창에 입력해서 확인해보면 Visual Studio가 설치되지 않았다고 붉게 표시되어 있습니다.

셋팅확인
윈도우앱까지 개발 가능한 환경을 만들고 싶으시다면 아래 링크를 참조해서 설치를 완료합니다.
https://alphonse.tistory.com/10
DART 03. {Flutter & Dart} 윈도우앱 개발 준비 -비쥬얼 스튜디오 설치 {유목민 알폰스}
{윈도우}에서 실행하지 않고 {모바일 or 브라우져}개발만 진행할 것이라면 셋팅하지 않아도 무관합니다. 하지만 윈도우 솔루션을 개발하실 것이라면 셋팅이 필요합니다. Step1 비쥬얼스튜디오 설
alphonse.tistory.com
윈도우앱 개발준비까지 끝났다면 모두 녹색체크가 됩니다.

By. 유목민 알폰스 Alphonse
'Dart' 카테고리의 다른 글
| DART 06. 최초실행 후 외부클래스 import하기 {유목민 알폰스} (1) | 2023.11.02 |
|---|---|
| DART 05. 안드로이드 스튜디오 Flutter프로젝트 생성 {유목민 알폰스} (1) | 2023.11.01 |
| DART 04. Error: Unable to find 에러 해결 {유목민 알폰스} (1) | 2023.11.01 |
| DART 03. {Flutter & Dart} 윈도우앱 개발 준비 -비쥬얼 스튜디오 설치 {유목민 알폰스} (1) | 2023.11.01 |
| DART 02. Dart언어 소개 {유목민 알폰스} (1) | 2023.11.01 |
