vscode에서 생성한 폴더 또는 프로젝트를 gitHub와 연결하고 편리하게 파일관리를 할 수 있습니다.
터미널에서의 조작법과 vscode툴의 자체기능을 활용하는 방법 이렇게 두 가지 방식을 소개합니다.
네, 그럼 새로 생성한 '/var/www/html/alphonse/test' 디렉터리를 Git으로 초기화하고 GitHub에 올리는 과정을 다시 진행해 보겠습니다.
1. 먼저, 해당 디렉터리에서 Git 초기화를 합니다.
vs코드를 열고 git으로 관리할 폴더를 오픈 후 터미널창에서 해당위치이동후 명령어를 입력합니다.
git init
2. Git 사용자 이름과 이메일을 설정합니다.
git config user.name "Your Name"
git config user.email "your.email@example.com"
여기서 "Your Name"과 "your.email@example.com"을 실제 사용자 이름과 이메일 주소로 변경하세요.
3. 모든 파일을 Git에 추가합니다.
git add .
4. 변경 사항을 커밋합니다
git commit -m "Initial commit"
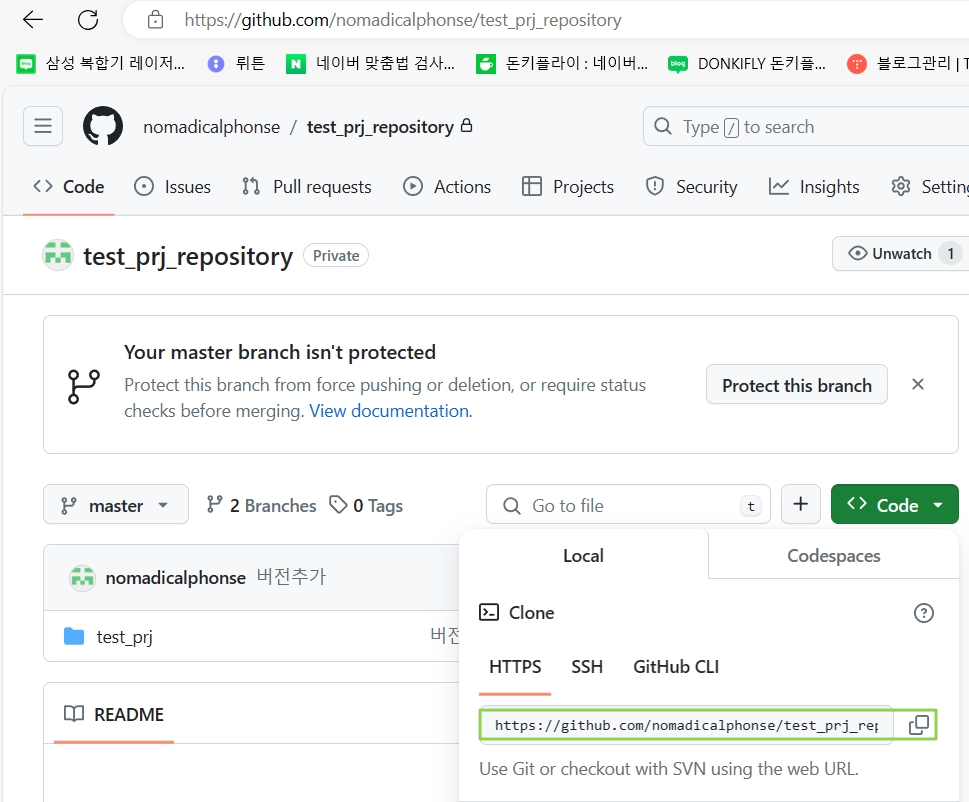
5. GitHub에 새로운 리포지토리를 생성합니다. 이때 HTTPS 주소를 복사해 둡니다.

6. 원격 서버에서 GitHub 리포지토리를 추가합니다.
git remote add origin [GitHub HTTPS 주소]
여기서 [GitHub HTTPS 주소]는 위에서 복사한 주소를 붙여 넣습니다.
7. 마지막으로 원격 서버의 변경사항을 GitHub에 푸시합니다.
git push -u origin master
이렇게 하면 원격 서버의 '/var/www/html/alphonse/test' 디렉터리의 내용이 GitHub에 업로드됩니다.
참고로, GitHub에 처음 푸시할 때는 인증 정보를 요구할 수 있으므로, GitHub 계정의 아이디와 비밀번호를 준비해 두세요. 만약 2단계 인증(2FA)을 사용하고 있다면, 비밀번호 대신 개인 접근 토큰(Personal Access Token)을 사용해야 합니다.
vscode에서 개발한 프로젝트 디렉터리를 gitHub에 업로드하기
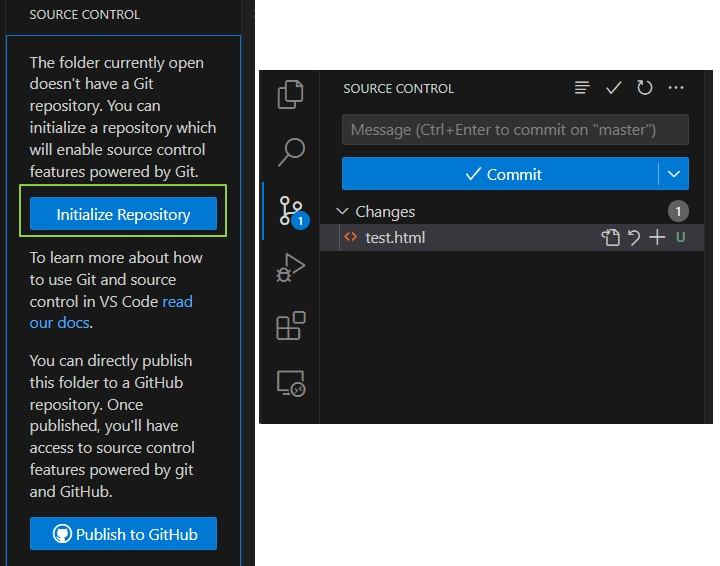
8. VSCODE 툴에서 작업하고 업로드하기
로컬리파지토리 초기화

먼저 로컬 내용을 커밋을 해야 push 할 수 있다.

git허브 자동인증 설정
VsCode에서 git 명령어를 사용하다보면 id와 password를 계속 물어보는 상황이
자주 발생합니다.
id/password 설정을 매번입력하지 않아도 자동인증을 하고 싶다면 터미널창에서
아래 명령어를 입력하면 됩니다.
git config --global credential.helper store
명령어 실행 이후에는 id와 passwordw를 한 번만 입력하면 로그인 정보가 로컬 디스크에 저장되어서
매번 입력하지 않아도 인증이 됩니다.
기존 정보를 삭제하고 다시 설정하고 싶을 경우 아래 명령어를 사용합니다.
git config --unset user.name
git config --unset user.email
만약 global로 설정했다면 --global을 추가하셔야 합니다.
git config --unset --global user.name
git config --unset --global user.email
삭제되거나 변경된 내용을 확인하려면 아래 명령어를 사용합니다.
git config --list
사용자 정보 재등록은 아래 명령어를 사용합니다.
git config --global user.name "홍길동"
git config --global user.email "eid@mail.com"
'Other' 카테고리의 다른 글
| 개발툴에서 gitHub연동을 위한 git허브 토큰 생성하기 (2) | 2023.12.06 |
|---|---|
| 다양한 상황에 대한 ECLIPSE SVN사용법 (2) | 2023.12.06 |
| FTP 자격증명을 입력해주세요. 워드프레스 권한 문제해결 (2) | 2023.11.29 |
| 워드프레스 디렉터리별 주요 용도와 특징정리 (2) | 2023.11.29 |
| wordpress 스킨작업 가능하도록 리눅스 FTP구축 (2) | 2023.11.26 |
